Issues with displaying <code> and <blockquote> when using markdown to generate pages in Gatsby · Issue #25081 · gatsbyjs/gatsby · GitHub

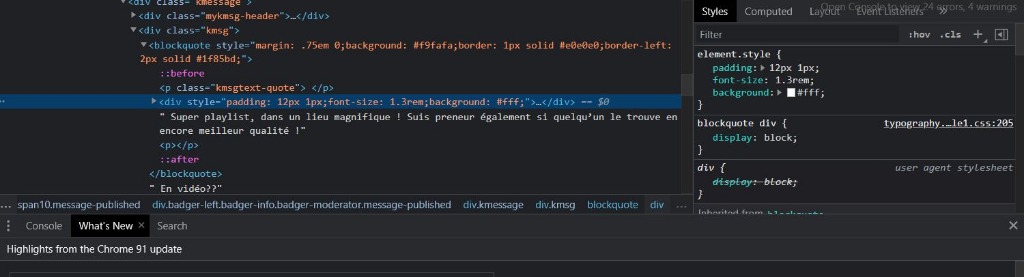
Edit Blockquote background color and css attributes - Forum - Kunena - To Speak! Next Generation Forum Component for Joomla

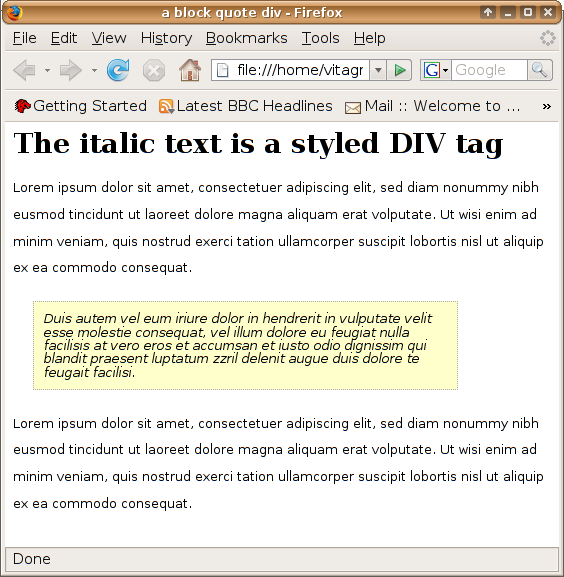
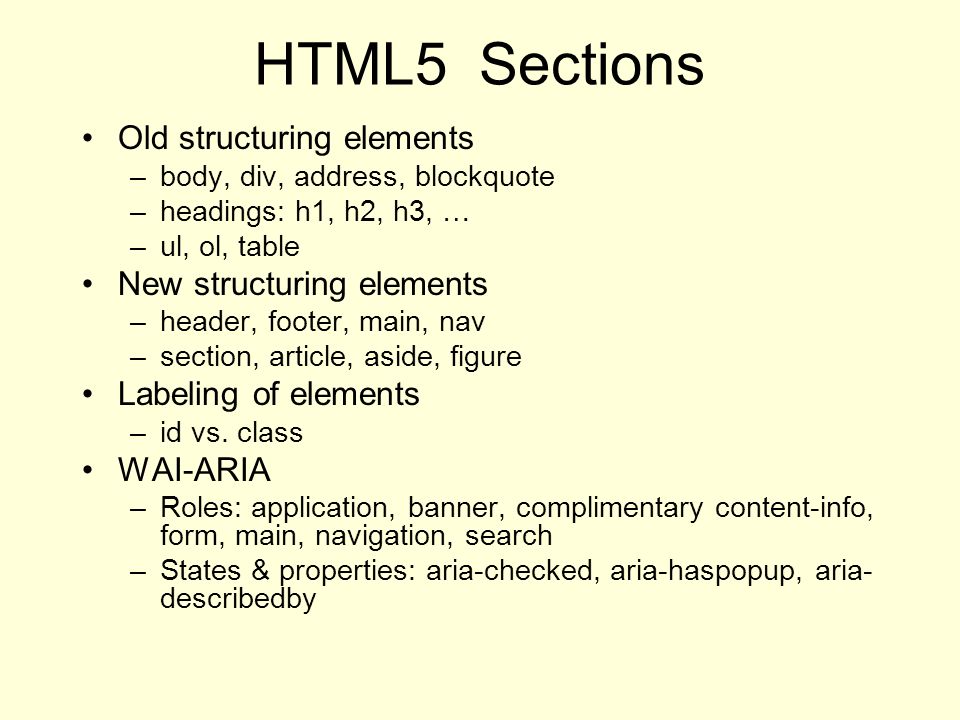
HTML5 Sections Old structuring elements –body, div, address, blockquote –headings: h1, h2, h3, … –ul, ol, table New structuring elements –header, footer, - ppt download

python 3.x - How to get only rely content (not included quote content) using Selenium - Stack Overflow









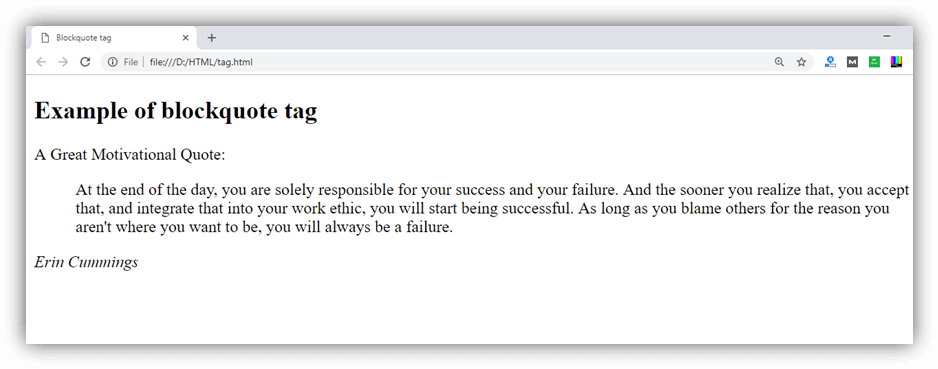
![Quotations are missing for the HTML <blockquote> Element in Claro theme. [#3214124] | Drupal.org Quotations are missing for the HTML <blockquote> Element in Claro theme. [#3214124] | Drupal.org](https://www.drupal.org/files/issues/2021-08-12/After%20Patch%203214124.png)